<html lang="ja">
<head>
<meta charset="UTF-8">
<title>はじめてのHTML5</title>
<style>
article, aside, dialog, figure, footer, header,
hgroup, menu, nav, section { display: block; }
</style>
</head>
<body>
<div id="container>"
<header>
<h1>大見出し</h1>
<p>テーマのキーワードを含むリード文</p>
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
<li><a href="#">メニュー5</a></li>
</ul>
</nav>
</header>
<div id="content">
<section>
<h2>節見出し</h2>
<p>テーマのキーワードを含むリード文</p>
<section>
<h3>項目見出し1</h3>
<p>本文をここに書きます。</p>
<asaide>
<h4>補足説明</h4>
<p>注意:デザイン上の都合でsection要素は使用しません。</p>
</aside>
</section>
</section>
</div>
<div id="sidebar">
<section>
<h3>項目見出し2</h3>
<p>本文をここに書きます。</p>
</section>
</div>
<footer>
<p>(C)2013 WebDesign</p>
</footer>
</div>
</body>
</html>

Internet Exploaler対策
HTML5に対応してないIEの対策として必ず書く要素。
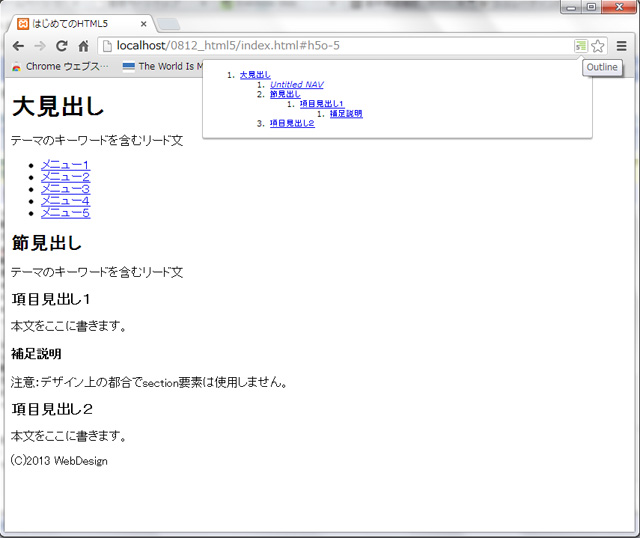
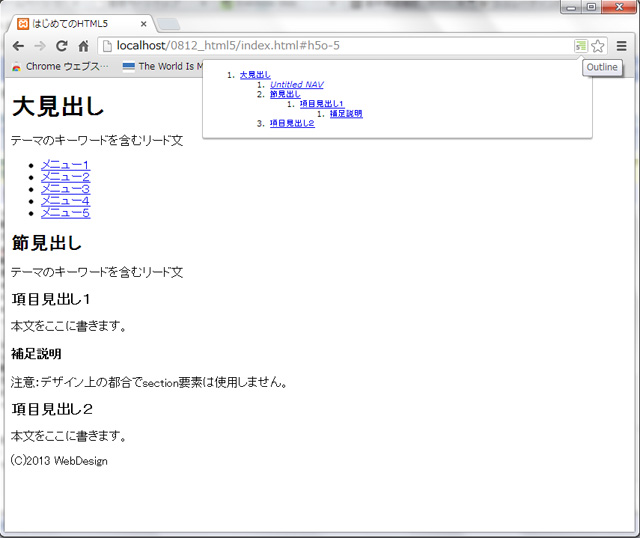
文書構造の確認
文書構造が正しくなるよう、ツリーを確認しながら記述する。
「h1」は「
「article = #content」、「aside = #sidebar」ではないので注意。
- article
- 独立した記事として成立する内容に使う。記事ごとに記述。入れ子にしてもいい。
- asaide
- メインコンテンツに比べて重要度が低い補足的なコンテンツを扱う。